Contexte
J’ai installé le plugin « Marvy – Ultimate Elementor Animation addons ».
Ce plugin permet d’ajouter des animations aux conteneurs


Problème
Il fonctionne bien mais… Lorsque l’on enregistre les modifications, en appuyant sur « Publier », l’animation ne fonctionne pas et je reçois ce genre de log :
Uncaught ReferenceError: marvyScript is not defined
À savoir que ça n’arrive pas en mode « Preview ».
Solution
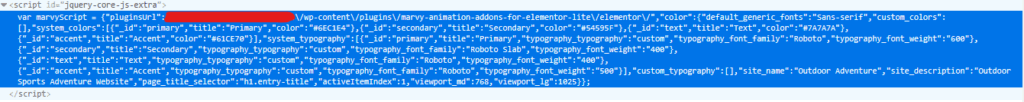
Le problème vient du fait que lors de l’affichage de la page, un script JS est censé apparaître, dans ce script il est censé y avoir quelque chose comme ça :

Mais à partir de l’affichage public, le script ne se génère pas, ce qui cause problème.
La meilleure solution que j’ai trouvé pour contourner le problème, c’est d’ajouter moi-même ce fameux script à la page. Si vous trouvez une meilleure solution je suis preneur.
Étape 1
On ajoute un Widget « HTML » sur notre page, puis on y met ceci :
<script id="jquery-core-js-extra">
var marvyScript = {"color":{"default_generic_fonts":"Sans-serif","custom_colors":[],"system_colors":[{"_id":"primary","title":"Primary","color":"#6EC1E4"},{"_id":"secondary","title":"Secondary","color":"#54595F"},{"_id":"text","title":"Text","color":"#7A7A7A"},{"_id":"accent","title":"Accent","color":"#61CE70"}],"system_typography":[{"_id":"primary","title":"Primary","typography_typography":"custom","typography_font_family":"Roboto","typography_font_weight":"600"},{"_id":"secondary","title":"Secondary","typography_typography":"custom","typography_font_family":"Roboto Slab","typography_font_weight":"400"},{"_id":"text","title":"Text","typography_typography":"custom","typography_font_family":"Roboto","typography_font_weight":"400"},{"_id":"accent","title":"Accent","typography_typography":"custom","typography_font_family":"Roboto","typography_font_weight":"500"}],"custom_typography":[],"site_name":"Outdoor Adventure","site_description":"Outdoor Sports Adventure Website","page_title_selector":"h1.entry-title","activeItemIndex":1,"viewport_md":768,"viewport_lg":1025}};
</script>
/!\ Si vous faites attention, j’ai retiré la partie « pluginUrl ». J’ai constaté que ça ne créait pas d’erreur et je ne voulais pas avoir à modifier ce script dans le cas où mon domaine change.
/!\ Pour certaines animations, ça peut poser problème. Allez voir l’étape 3 si ça vous arrive.
Étape 2 - (optionnel)
Il suffit de faire ça :
selector {
height: 0px;
} Étape 3
Pour certaines animations, « Cloud Animation » par exemple, le fait de ne pas mettre le « pluginUrl » dans marvyScript empêche son bon fonctionnement. Comme je n’ai pas envie d’avoir à le modifier manuellement à chaque fois, j’ai pimper un peu le code, vous n’avez qu’à copier coller ceci :
<script id="jquery-core-js-extra">
const protocole = window.location.protocol; // "http:" ou "https:"
const domaineOuIp = window.location.hostname; // "monsite.com" ou "192.168.1.1"
const port = window.location.port; // "8080" ou "" (chaîne vide si port par défaut)
var marvyScript = {
"pluginsUrl": protocole + "//" + domaineOuIp + (port ? ":" + port : "") + "/wp-content/plugins/marvy-animation-addons-for-elementor-lite/elementor/",
"color": {
"default_generic_fonts": "Sans-serif",
"custom_colors": [],
"system_colors": [
{"_id":"primary","title":"Primary","color":"#6EC1E4"},
{"_id":"secondary","title":"Secondary","color":"#54595F"},
{"_id":"text","title":"Text","color":"#7A7A7A"},
{"_id":"accent","title":"Accent","color":"#61CE70"}
],
"system_typography": [
{"_id":"primary","title":"Primary","typography_typography":"custom","typography_font_family":"Roboto","typography_font_weight":"600"},
{"_id":"secondary","title":"Secondary","typography_typography":"custom","typography_font_family":"Roboto Slab","typography_font_weight":"400"},
{"_id":"text","title":"Text","typography_typography":"custom","typography_font_family":"Roboto","typography_font_weight":"400"},
{"_id":"accent","title":"Accent","typography_typography":"custom","typography_font_family":"Roboto","typography_font_weight":"500"}
],
"custom_typography": []
},
"site_name": "Outdoor Adventure",
"site_description": "Outdoor Sports Adventure Website",
"page_title_selector": "h1.entry-title",
"activeItemIndex": 1,
"viewport_md": 768,
"viewport_lg": 1025
};
</script>