Envoyer son projet Symfony sur Hostinger
Pour envoyer votre projet sur Hostinger, nous allons utiliser le FTP et le SSH.
Tout va être expliqué dans ce petit tuto.
Se connecter en FTP à Hostinger
Le FTP c’est un protocole qui permet de transférer vos fichiers vers un serveur distant.

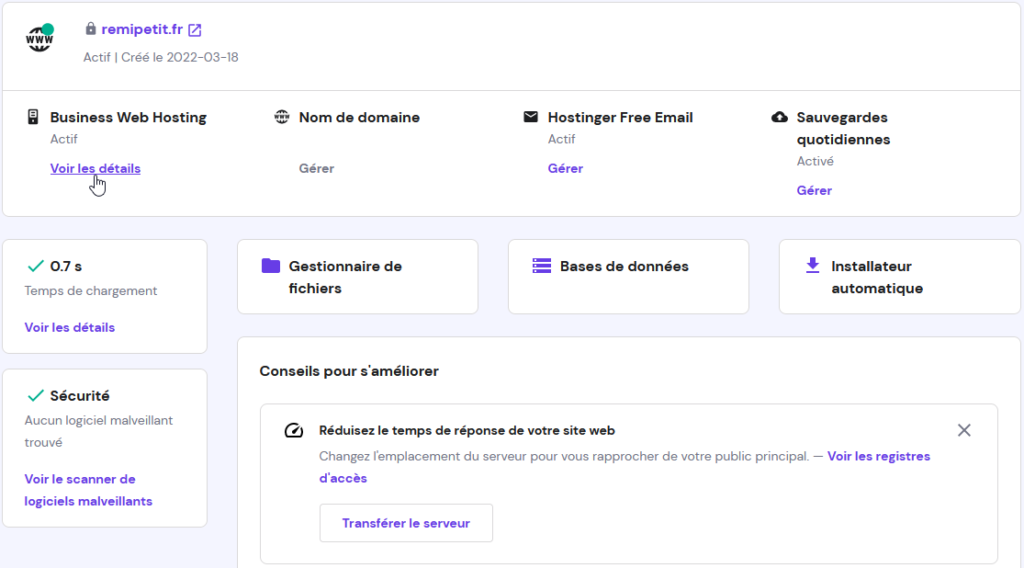
Allez sur « Voir les détails ».

En bas à droite vous pouvez voir « Détails FTP », c’est ce qu’il faut pour vous connecter.

Mot de passe FTP oublié ?

Connexion FTP avec FileZilla
FileZilla est un logiciel libre permettant des connexions FTP, FTPS et SFTP. On va faire du FTP.
Lien de FileZilla : https://filezilla-project.org
Une fois dans FileZilla, il faut se connecter.
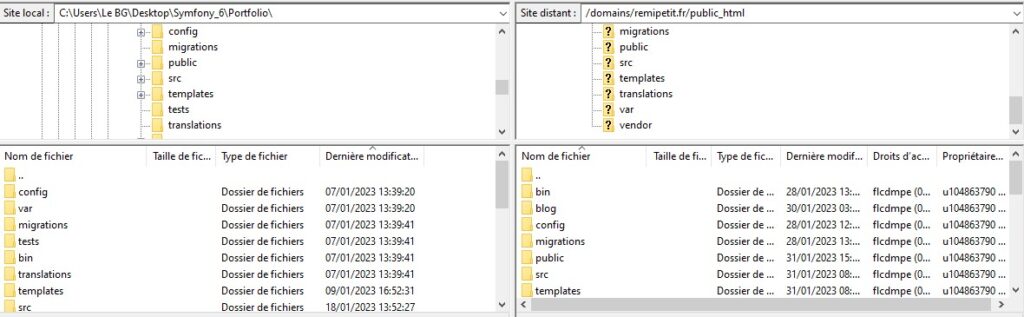
Une fois connecté, allez dans le dossier « domains », le dossier correspondant à votre domaine, donc moi c’est « remipetit.fr » et enfin « public_html ».
Mettre notre projet Symfony sur Hostinger
mettez-y votre projet sans les dossiers « tests » et « vendor ».
Si vous avez utiliser Git, ne mettez pas non plus le dossier « .git » ni le fichier « .gitignore ».

Ça risque de prendre un peu de temps.
Votre site ne devrait pas fonctionner pour plusieurs raisons, passons donc à la suite.
Mettre à jour PHP et Composer sur Hostinger
Symfony a besoin de PHP et de Composer pour fonctionner, par défaut Hostinger n’utilise pas les dernières versions disponibles. Il faut donc les mettre à jour en fonction de la version de Symfony que vous utilisez.
Personnellement, j’utilise Symfony 6.
Il faut donc une version 8.0.2 de PHP ou supérieure.
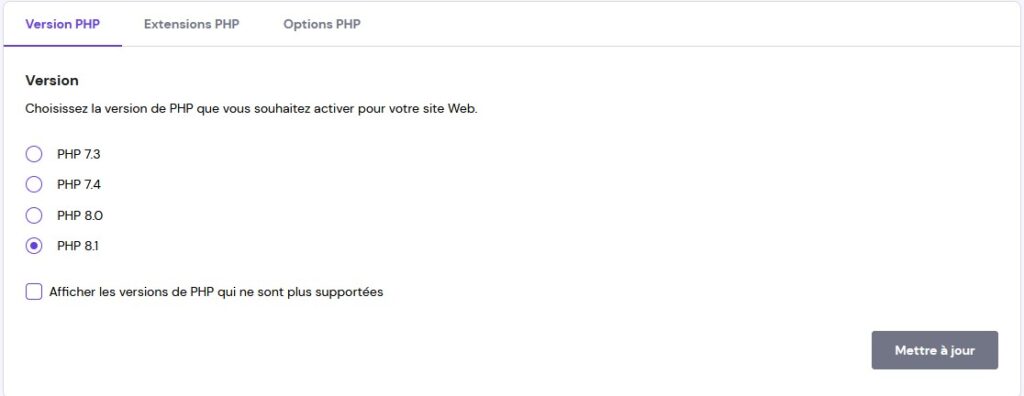
Mettre à jour PHP
Allez dans votre tableau de bord, plus bas dans les options, allez dans avancé -> Configuration PHP.

Choisissez la version qu’il vous faut, pour moi ce sera donc PHP 8.1.

Connexion SSH
Maintenant que le PHP est à jour, on va s’occuper de Composer.
Pour cela, il faut se connecter à Hostinger en SSH. Le SSH est accessible qu’à partir de l’Hébergement Premium, à 2.89€/mois au moment où ce tutoriel est fait.
Le SSH est un autre protocole permettant d’exécuter des lignes de commande sur un serveur distant, ici ce sera pour la mise à jour de composer.
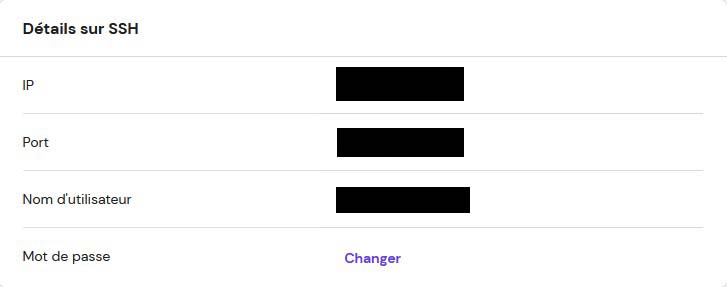
Pour voir votre accès au SSH, allez dans « Avancé » puis dans « Accès SSH ».

Il va vous demander votre mot de passe. Si c’est la première fois que vous utilisez les lignes de commande, quand vous allez écrire votre mot de passe rien ne va s’afficher, pas même les fameux *******, c’est normal.
C’est juste une sécurité, votre mot de passe est bel et bien pris en compte.
Mise à jour de Composer
Maintenant que vous êtes connecté en SSH, il faut faire les lignes de commandes.
Remplacez bien « votre_domaine » par votre domaine en question…
cd domains/votre_domaine/public_html
Si la commande ci-dessous ne fonctionne pas, je vous invite à visiter le site officiel de composer.
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '55ce33d7678c5a611085589f1f3ddf8b3c52d662cd01d4ba75c0ee0459970c2200a51f492d557530c71c15d8dba01eae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');" php composer.phar update
Dans le cas où vous avez plusieurs projets Symfony avec différentes versions, il existe une autre commande pour spécifier la version dont vous avez besoin. C’est donc facultatif, pour plus de détails, voir ce site.
Pour spécifier la version PHP 7.3 par exemple :
/opt/cloudlinux/alt-php73/root/usr/bin/php composer.phar Composer est maintenant à jour, la commande suivante va installer les dépendances manquantes.
php composer.phar require symfony/apache-pack
Mettre Symfony en production
Allez dans le Gestionnaire de fichiers dans le tableau de bord de votre compte Hostinger.

Et modifiez le fichier .env pour mettre votre projet en mode « prod ».
Mettez votre serveur en production en mettant « prod » pour le « APP_ENV ».
Retournez sur votre SSH et faites ceci :
php composer.phar install --no-dev --optimize-autoloader
Mise en cache
Symfony fonctionne par défaut avec un système de mise en cache.
C’est utile pour gagner en performance mais cela implique que par moments, pour que vos changements soient mis à jour sur le site, il faut vider le cache.
(Un peu comme un « Controle F5 » par moments quand notre CSS n’est pas mis à jour :p)
APP_ENV=prod APP_DEBUG=0 php bin/console cache:clear
Lier notre application Symfony avec une base de données préexistante sur notre compte Hostinger
Personnellement j’avais déjà une base de donnée et ne savait pas comment l’utilisée plutôt que d’en recréé une, je vais vous montrer comment faire.
Pour la connecter avec Symfony, il suffit de récupérer les informations de la base de données que nous voulons telles que son nom, le nom d’utilisateur et le mot de passe.
Aller dans le fichier « .env » de tout à l’heure et là où il est écrit « DATABASE_URL », faire comme ceci :
Attention à y mettre vos réels informations.
DATABASE_URL="mysql://Votre_Nom_Utilisateur:Votre_Mot_De_Passe@localhost:3306/Nom_De_Votre_Base_De_Donnée?serverVersion=8&charset=utf8mb4"
Erreur 403
Si vous avez une erreur 403, le problème vient certainement de votre fichier « .htaccess ».

Si ça peut vous aider, voilà le code de mon .htaccess, vous avez juste à créer un fichier « .htaccess » et à copier/coller le code.
Clique pour voir le .htaccess
<IfModule mod_rewrite.c >
RewriteEngine on
RewriteOptions inherit
# SSL and let's encrypt
RewriteCond %{REQUEST_URI} !^/\.well-known/acme-challenge/.+$
RewriteCond %{REQUEST_URI} !^/\.well-known/pki-validation/[A-F0-9]{32}\.txt(?:\ Comodo\ DCV)?$
RewriteRule ^.well-known/acme-challenge - [L]
# redirect to no-www
RewriteBase /
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
# https redirect
RewriteCond %{HTTPS} !=on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# redirect all requests to public directory
RewriteCond %{REQUEST_URI} !public/
RewriteRule (.*) /public/$1 [L]
</IfModule>
# DO NOT REMOVE THIS LINE AND THE LINES BELOW ERRORPAGEID:Q8jRKBSRHH
ErrorDocument 404 /404.html
# DO NOT REMOVE THIS LINE AND THE LINES ABOVE Q8jRKBSRHH:ERRORPAGEID
Il faut placer ce fichier à la racine de votre projet, donc dans votre dossier « public_html ».
En fait, pour afficher votre site web, Apache est à la recherche d’un fichier « index.html » ou « index.php ».
Avec Symfony, le fichier « index.php » n’est pas à la racine du projet, il est dans le dossier « public », il ne le retrouve donc pas et indique une erreur 403.
Le « .htaccess » permet de donner des informations à Apache. Ici, il lui indique que le fichier est dans le dossier « public » et non pas à la racine du projet.
Nous allons maintenant ajouter un deuxième « .htaccess », cette fois dans notre dossier « public » pour lui dire d’afficher notre fichier « index.php ». Voici le code de mon second .htaccess.
Clique pour voir le .htaccess
# Use the front controller as index file. It serves as a fallback solution when
# every other rewrite/redirect fails (e.g. in an aliased environment without
# mod_rewrite). Additionally, this reduces the matching process for the
# start page (path "/") because otherwise Apache will apply the rewriting rules
# to each configured DirectoryIndex file (e.g. index.php, index.html, index.pl).
DirectoryIndex index.php
# By default, Apache does not evaluate symbolic links if you did not enable this
# feature in your server configuration. Uncomment the following line if you
# install assets as symlinks or if you experience problems related to symlinks
# when compiling LESS/Sass/CoffeScript assets.
# Options +FollowSymlinks
# Disabling MultiViews prevents unwanted negotiation, e.g. "/index" should not resolve
# to the front controller "/index.php" but be rewritten to "/index.php/index".
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
<IfModule mod_rewrite.c>
# This Option needs to be enabled for RewriteRule, otherwise it will show an error like
# 'Options FollowSymLinks or SymLinksIfOwnerMatch is off which implies that RewriteRule directive is forbidden'
Options +FollowSymlinks
RewriteEngine On
# Determine the RewriteBase automatically and set it as environment variable.
# If you are using Apache aliases to do mass virtual hosting or installed the
# project in a subdirectory, the base path will be prepended to allow proper
# resolution of the index.php file and to redirect to the correct URI. It will
# work in environments without path prefix as well, providing a safe, one-size
# fits all solution. But as you do not need it in this case, you can comment
# the following 2 lines to eliminate the overhead.
RewriteCond %{REQUEST_URI}::$0 ^(/.+)/(.*)::\2$
RewriteRule .* - [E=BASE:%1]
# Sets the HTTP_AUTHORIZATION header removed by Apache
RewriteCond %{HTTP:Authorization} .+
RewriteRule ^ - [E=HTTP_AUTHORIZATION:%0]
# Redirect to URI without front controller to prevent duplicate content
# (with and without `/index.php`). Only do this redirect on the initial
# rewrite by Apache and not on subsequent cycles. Otherwise we would get an
# endless redirect loop (request -> rewrite to front controller ->
# redirect -> request -> ...).
# So in case you get a "too many redirects" error or you always get redirected
# to the start page because your Apache does not expose the REDIRECT_STATUS
# environment variable, you have 2 choices:
# - disable this feature by commenting the following 2 lines or
# - use Apache >= 2.3.9 and replace all L flags by END flags and remove the
# following RewriteCond (best solution)
RewriteCond %{ENV:REDIRECT_STATUS} =""
RewriteRule ^index\.php(?:/(.*)|$) %{ENV:BASE}/$1 [R=301,L]
# If the requested filename exists, simply serve it.
# We only want to let Apache serve files and not directories.
# Rewrite all other queries to the front controller.
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ %{ENV:BASE}/index.php [L]
</IfModule>
<IfModule !mod_rewrite.c>
<IfModule mod_alias.c>
# When mod_rewrite is not available, we instruct a temporary redirect of
# the start page to the front controller explicitly so that the website
# and the generated links can still be used.
RedirectMatch 307 ^/$ /index.php/
# RedirectTemp cannot be used instead
</IfModule>
</IfModule>
Maintenant que tout ceci est fait, il sera peut-être nécessaire de mettre à jour le cache avec la commande donnée un peu plus haut.
Bonjour, j’ai suivi à la lettre tout ce qui est marqué mais malheureusement j’ai toujours une erreur 403. Est il possible que vous m’aidiez ?
bonjour j’ai le erreur 500 c’est pourquoi ? merci avec symfony et hosting
Merci pour ce partage 🙂
bonjour, je suis obligé d’aller sur mondomaine/public pour acceder à mon site, normal ?
Hey merci beaucoup ! Ton tuto m’a bien aidé et ça marche niquel !
penses-tu faire pareil pour deployer une API REST avec symfony ou c’est le même principe ?
Bonjour,
Merci pour le tutoriel, il m’a vraiment été utile. Cependant, j’ai un problème avec mon application Symfony. J’ai une partie administrateur qui nécessite une authentification avec Keycloak. Lorsque j’essaie de me connecter en tant qu’administrateur, je suis redirigé vers une page qui affiche : « Oops! An Error Occurred The server returned a « 404 Not Found ». Something is broken. Please let us know what you were doing when this error occurred. We will fix it as soon as possible. Sorry for any inconvenience caused. »
Pouvez-vous m’aider à résoudre ce problème ? Merci.
Ya moyen de zapper la partie install composer en fait il faut utiliser la commande composer2 (ex composer2 install) et ca marche direct.
Bonjour, j’ai suivi tout les étapes que vous avez dis mais on me donne une erreur innatendu :
Cette page ne fonctionne pasnrimmo.com vous a redirigé à de trop nombreuses reprises.
Essayez de supprimer vos cookies.
ERR_TOO_MANY_REDIRECTS
Je suis sur LWSpanel pour l’hébergement à titre informatif.
bonjour apres avoir suivi toutes les etapes , mon site affiffe un error 500:
Oops! An Error Occurred
The server returned a « 500 Internal Server Error ».
Something is broken. Please let us know what you were doing when this error occurred. We will fix it as soon as possible. Sorry for any inconvenience caused.
Merci, ca passe maintenant